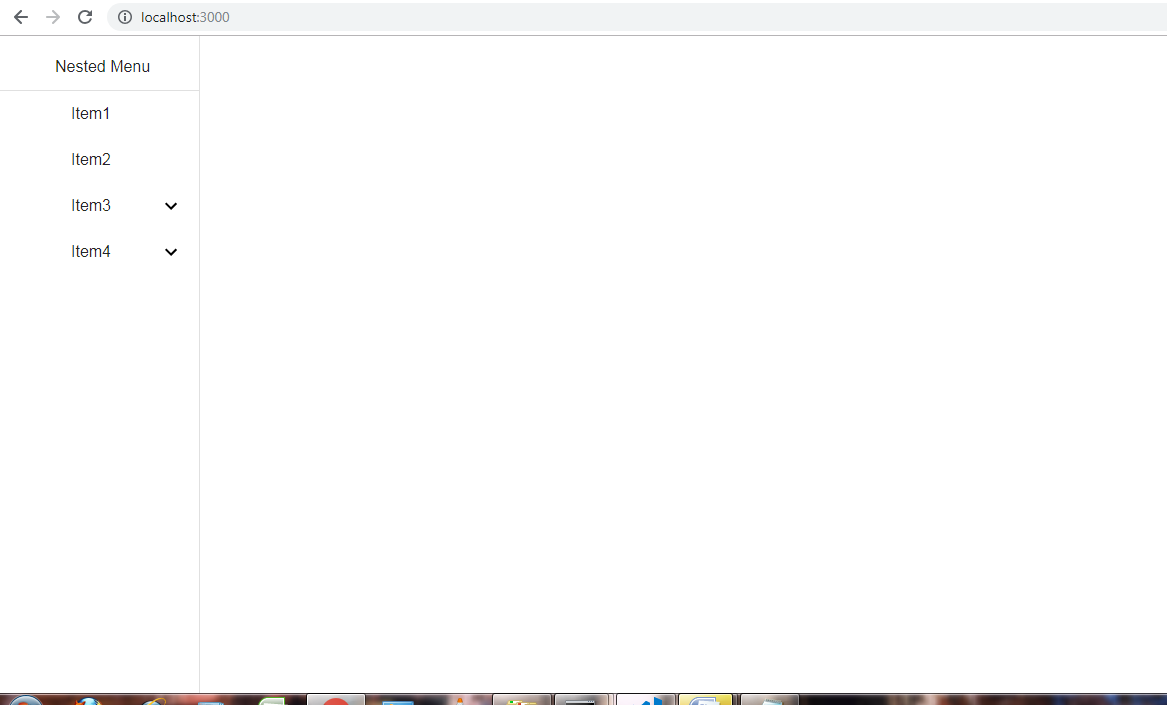
material ui drawer submenu
Dashboard Icon menu In desktop viewport padding is increased to give more space to the menu. Material-UI is a UI framework for React that provides various components.

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow
Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite.

. These are the sidenav and drawer components. Cut X Copy C Paste V Web Clipboard Dense menu. You need to use a MaterialApp.
The scrim is placed directly below the drawers sheet and can be tapped or clicked to dismiss the drawer. App bars Navigation at the leading edge Body 1. In this article well look at how to add drawers to Material UI.
The ref is forwarded to the root element. For example we can write. Ui material ui drawer submenu Thursday June 23 2022 Edit We can add a persistent drawer to show always show a button to open the drawer.
How To Position An Mui Drawer Under Appbar Responsive Sizing. Although they can display the same content simple menus are preferred over simple dialogs because simple menus are less disruptive to the users current context. Copy Or Ctrl C You can learn about the difference.
With a global class name. It consists of a number of easy to use components with flexible configuration options. Before you can use a Material navigation rail you need to import the Material Components package for Flutter.
Or import MenuItem from muimaterial. Props Props of the Popover component are also available. Inheritance While not explicitly documented above the props of the Popover component are also available on Menu.
To create a modal drawer in Flutter create a Drawer and set it to the Scaffold s drawer property. For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on the screen. Scrims applied to a modal side navigation drawer 1 and bottom navigation drawer 2 Behavior link Scaling and adaptation Large screen layouts include three main elements.
Props Props of the native component are also available. On Material UI Responsive and Persistent Drawers. Sm 0 the flexShrink should be removed but trying to addremove the width setting does not seem to do anything but if something is broken for you try to set that property.
Import MenuItem from muimaterialMenuItem. The name MuiDrawer can be used when providing default props or style overrides in the theme. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
The DrawerContents is pretty simple. CSS You can override the style of the component using one of these customization options. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between the different parts of the application.
In the examples on this Box there is an sx property that specifies width. Drawer is a material UI component that gives access to supplementary contents on a page. The ref is forwarded to the root element.
The name MuiMenu can be used when providing default props or style overrides in the theme. Material UI is a Material Design library made for React. Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui-nested-menu-item on CodeSandbox.
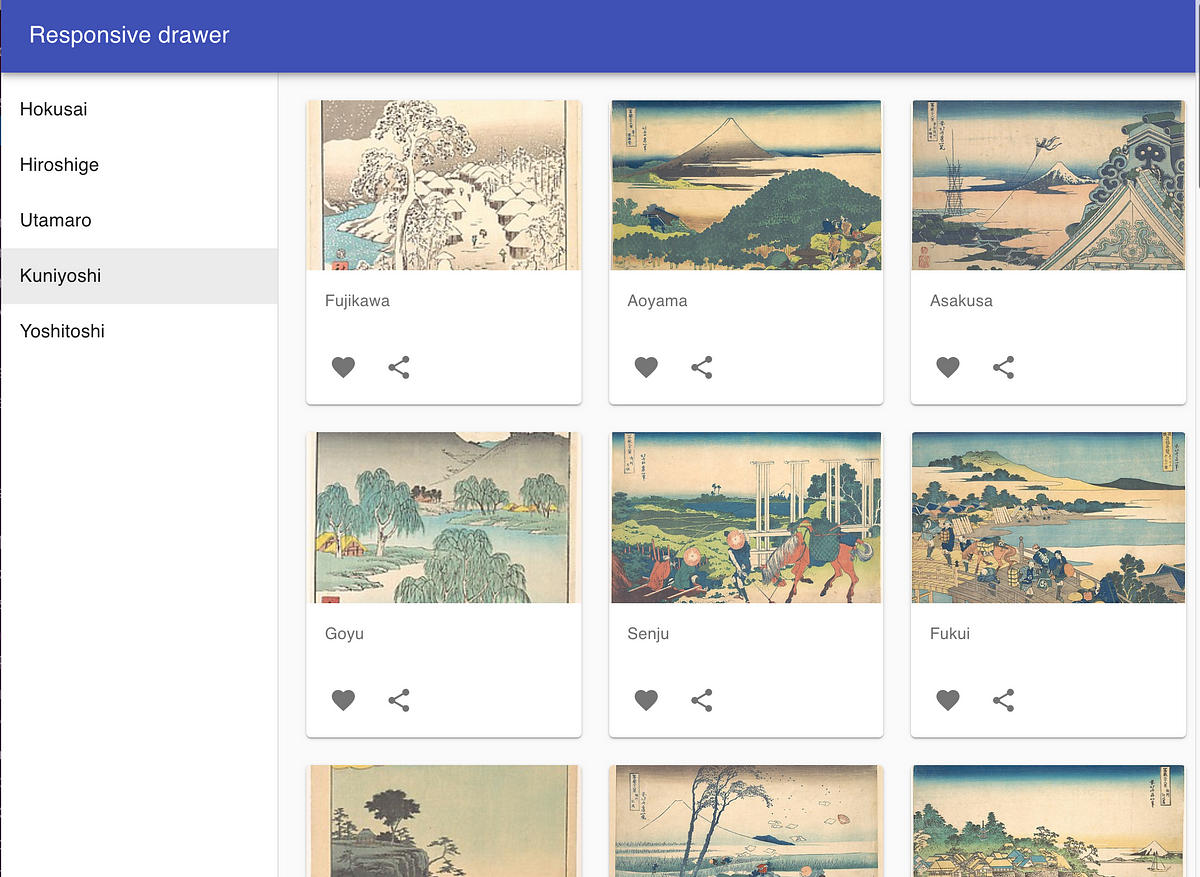
Its a set of React components that have Material Design styles. Responsive Drawer We can make a responsive drawer by adding some media queries to show and hide the drawer.

Material Ui Nested Menu Item Examples Codesandbox

Create A Dynamic Sidebar Menu In React With Multi Level Nesting By Vayam Jain Gammastack Medium

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

React Material Ui 21 Drawer Drawer React Router Youtube

How To Create A Material Design Menu In Material Ui Reactjs

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Building A Twitter Sidebar Clone With Material Ui And React

How To Use Material Ui Menus In Reactjs Applications

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Javascript How To Align Material Ui Menu Items Stack Overflow

Building A Twitter Sidebar Clone With Material Ui And React

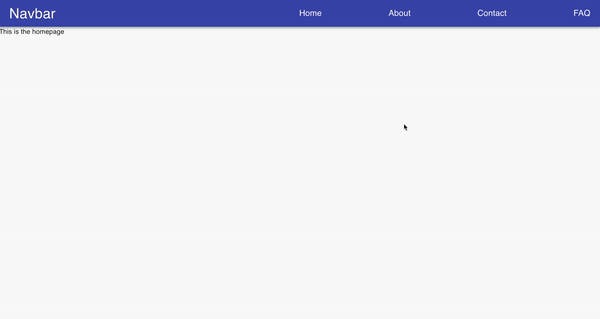
How To Create A Responsive Navbar Using Material Ui And React Router

Material Ui Nested Menu Item Examples Codesandbox

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Nested Sidebar Menu With Material Ui And Reactjs Stack Overflow

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Pens Tagged Material Ui On Codepen

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github